Existen muchos plugins para crear popups en WordPress, pero os vamos a explicar uno que consideramos de los más completos que hemos probado, dado que permite generar cookies para no mostrarlos en un determinado tiempo y seleccionar las páginas donde se muestra, y además es gratuito. Se trata del plugin Popup Maker.
Actualizado a la versión 1.7.28
Instalación y configuración de Popup Maker en WordPress
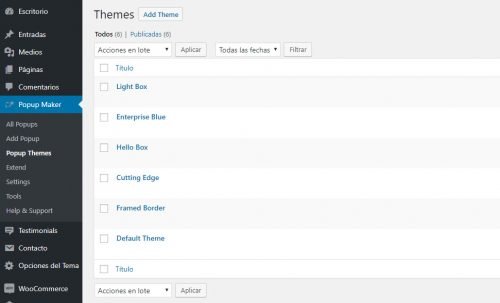
La instalación y configuración del plugin Popup Maker es muy sencilla. Tan solo hay que instalarlo y activarlo. Nos aparecerá un elemento del menú cerca de la parte superior (llamado Popup Maker) con varios apartados.


El plugin se compone del listado de popups que vamos creando, temas para maquetar su visualización, extensiones de pago para ampliar las funcionalidades del plugin y el apartado de configuración.
De entrada no es necesario realizar ninguna modificación en el apartado de configuración, dado que sirve para controlar la carga de estilos CSS y las fuentes de Google.
Diseño de los popups
El apartado de temas (Popup Themes) es muy interesante dado que nos permite diseñar los popups como queramos, guardar todos los diseños como temas de forma independiente (además de 6 temas que ya vienen incorporados y son editables) y asignar a cada popup el tema que queramos que tenga.
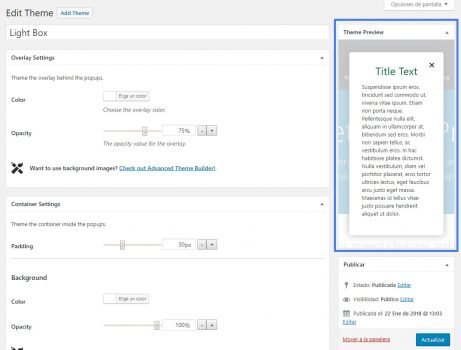
El editor de temas cuenta con muchas opciones de maquetación, desde el color y transparencia del fondo, definir un borde y sombra, estilo y tipografía del título y el contenido, diseño del botón cerrar, etc.
Cuenta con previsualización para poder ver el aspecto que tendrá el popup. No entraremos en detalle en este apartado porque es muy intuitivo.
Creación de un popup en WordPress con Popup Maker
Una vez tenemos el diseño claro vamos a crear un popup. Para ello pulsamos el apartado del menú “Add Popup”. Se abrirá una pantalla similar a la de las entradas y páginas.
Disponemos de dos títulos, el primero es el nombre que le damos al popup. El segundo es el título que se mostrará en la parte superior del popup.
A continuación tenemos el editor de texto, donde introduciremos el contenido del popup de la manera habitual, y después el cuadro de configuración del popup.


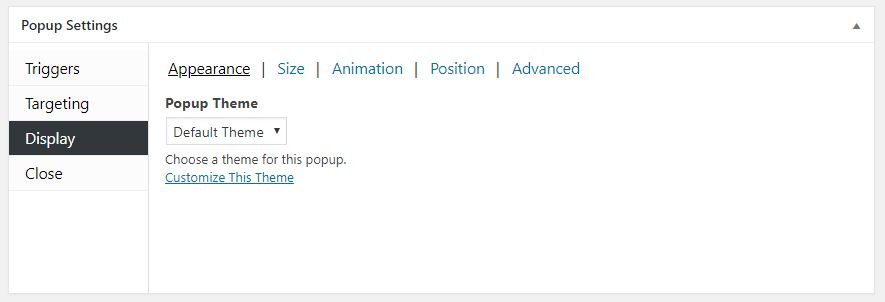
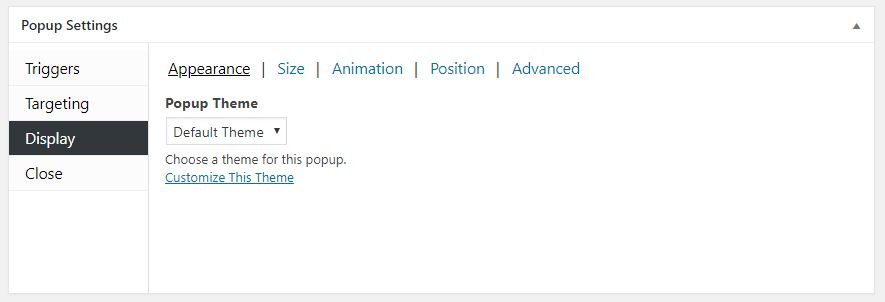
En la pestaña «Display» en el apartado «Appearance» seleccionaremos el tema que queremos utilizar en este popup.
En el resto de apartados de esta pestaña tenemos más opciones para maquetar el popup, como es el ancho que tendrá, el efecto de animación a la hora de mostrarse y la posición respecto a la pantalla.
También podemos modificar el modo en que se cierra el popup en la pestaña «Close«, permitiendo definir teclas rápidas con las que poder cerrarlo (pulsar fuera del popup , Esc o F4).
Ahora viene la parte más compleja de la configuración:
- Cuándo aparece el popup.
- Cada cuánto tiempo se muestra.
- En qué partes de la web se muestra.
Cuándo aparece el popup en la web
Existen dos maneras en las que aparece un popup:
- Automáticamente. El popup se abre por sí mismo cuando carga una página y se muestra en pantalla.
- Al pulsar un enlace. Podemos vincular un popup a un enlace o botón de manera que al pulsarlo se nos abra el popup, por ejemplo para mostrar información adicional o un formulario para rellenar.


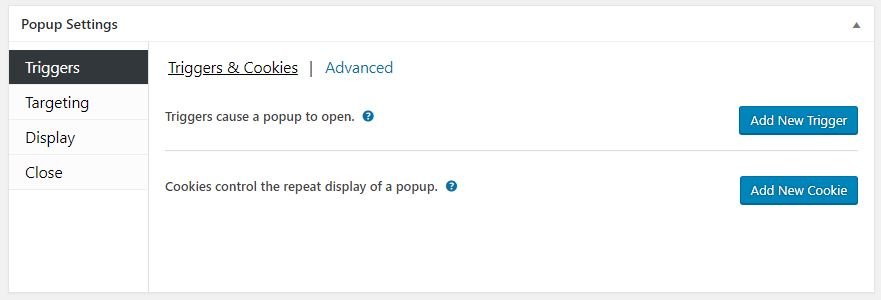
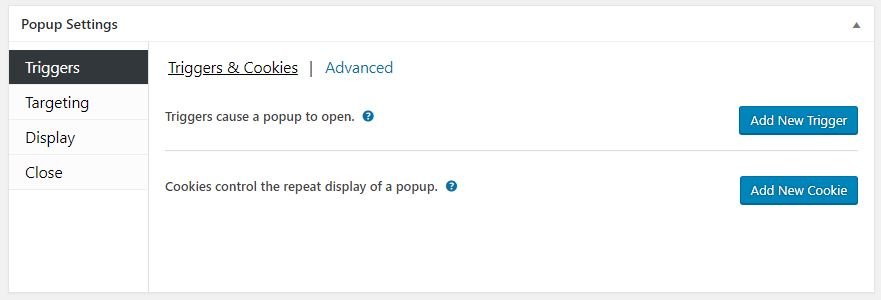
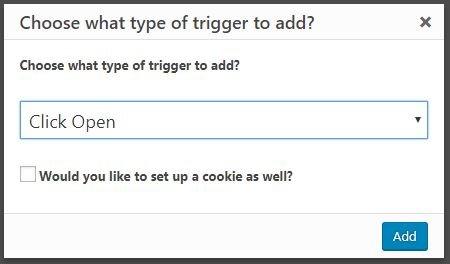
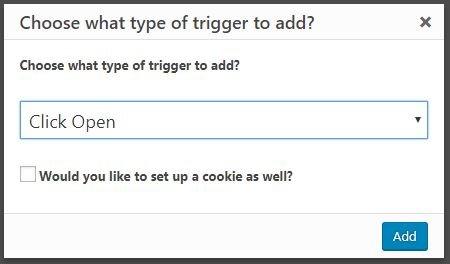
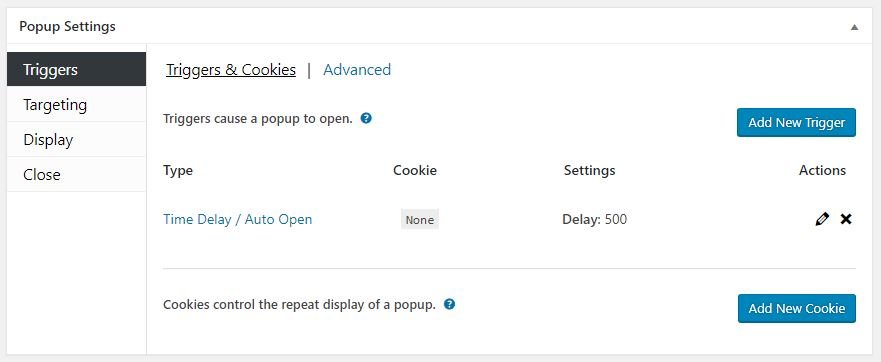
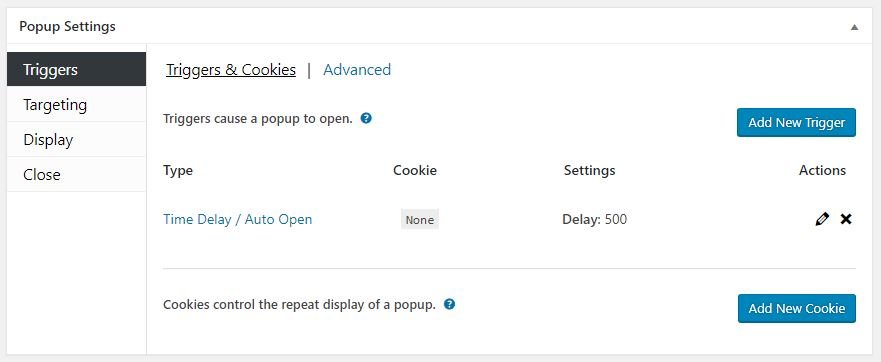
La pestaña “Triggers” es el que se utiliza para configurarlo. Pulsamos el botón Add New Trigger y se nos abrirá un popup para elegir entre “Time Delay/Auto Open” o “Click Open”. Seleccionamos el que queremos y pulsamos “Add”.


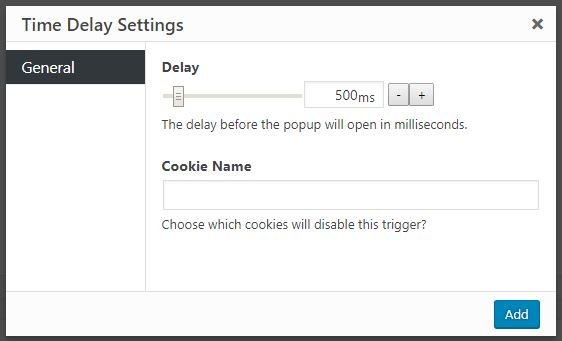
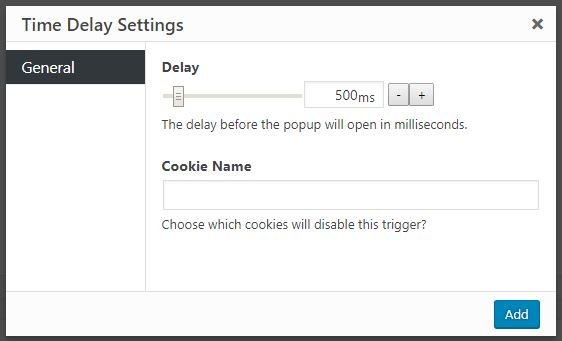
Si seleccionamos «Time Delay/Auto Open» la siguiente ventana nos permite configurar cuánto tiempo queremos que espere desde que se carga la página para mostrarlo. El tiempo está en milisegundos, por lo que 1000ms es 1 segundo. Además podemos enlazar una cookie previamente creada. De momento no hemos creado ninguna así que lo dejaremos en blanco.




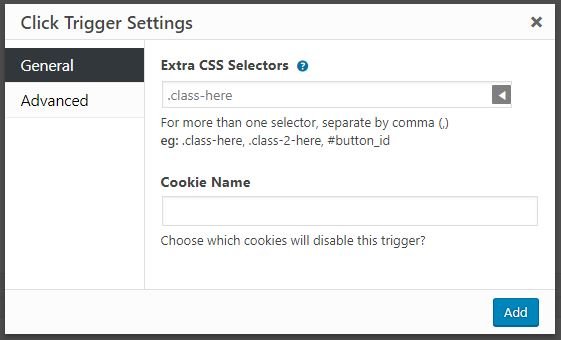
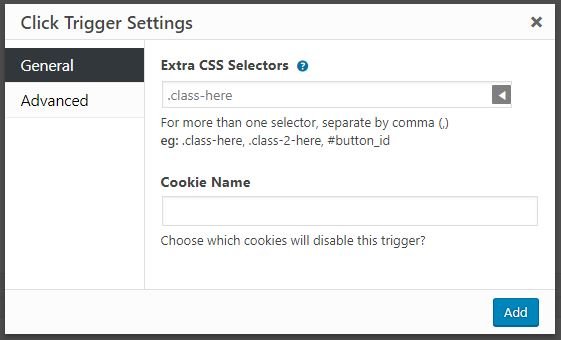
Si hemos seleccionado “Click Open” la ventana nos pide un selector CSS. Esto es una clase o id con el que se vinculará la apertura el popup.
Si tenemos un enlace de este tipo, por ejemplo:
Si queremos vincularlo con el popup le añadimos un identificador:
id=”popup-informacion” href=”#”>Más Información
En este caso, en la ventana de configuración de “Click Open” escribiríamos: #popup-informacion
En la pestaña Advanced» aparece una casilla que dice “Do not prevent the default click functionality”. Esta casilla es útil si, por ejemplo, el enlace anterior permite también descargar un fichero. Si no marcamos la casilla, no se ejecutará la acción de descargar el fichero. Tendremos que marcarla para que haga las dos acciones.
En la configuración “Click Open” también aparece la opción de enlazar una cookie pero no es habitual utilizarla para este tipo de popups.
Con esto quedaría configurado cuándo aparece el popup.
Cada cuánto tiempo se muestra el popup
Si hemos escogido la opción “Auto Open” necesitaremos crear una cookie para cada cuánto tiempo queremos que se muestre el popup. Si creamos un popup que se muestra automáticamente al acceder a cualquier página de la web y no definimos una cookie, en cada página que abra aparecerá el popup, y puede terminar siendo muy molesto.


Pulsaremos el botón «Add New Cookie» para crear una cookie, que después enlazaremos con Trigger Auto Open que hemos definido.


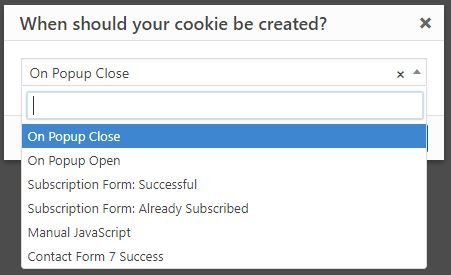
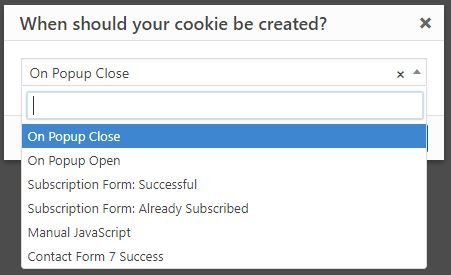
Lo primero que nos pregunta es en qué momento se generará esta cookie. Esto es muy interesante e importante. Las opciones que ofrecen son cuando se cierra o abre el pop, cuando se envía un formulario de suscripción o cuando se envío un formulario de contacto de Contact Form 7 (también está Manual Javascript, pero esto es más complejo y no es necesario). Si tenemos un popup meramente informativo, podemos seleccionar On Popup Open o On Popup Close. Pero si, por ejemplo, se trata de una suscripción o una encuesta, no es lógico que después de haberla rellenado se le vuelva a mostrar. En estos casos seleccionaríamos alguna de las otras opciones. En realidad, para estos casos lo ideal es crear dos cookies y enlazarlas al popup, una por si no lo rellena de duración corta (1 día o 1 semana) y otra de duración más larga en caso de haberlo rellenado (1 año, por ejemplo).
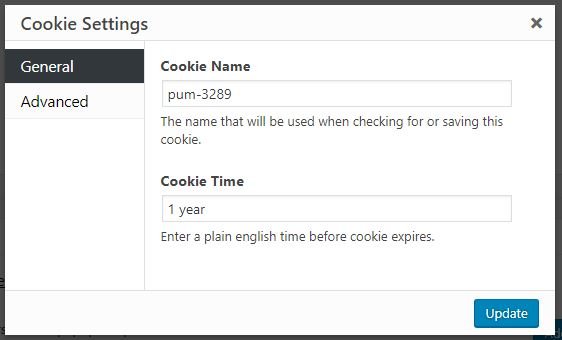
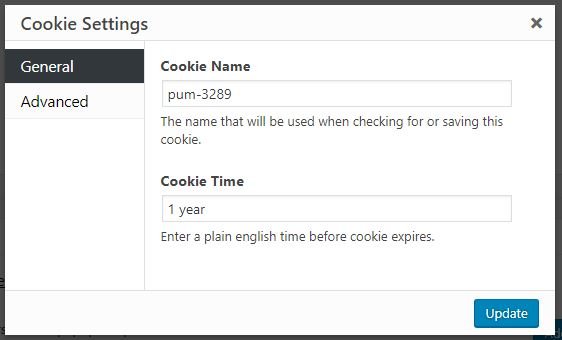
Una vez seleccionada la opción que queremos se abrirá una ventana con la configuración.




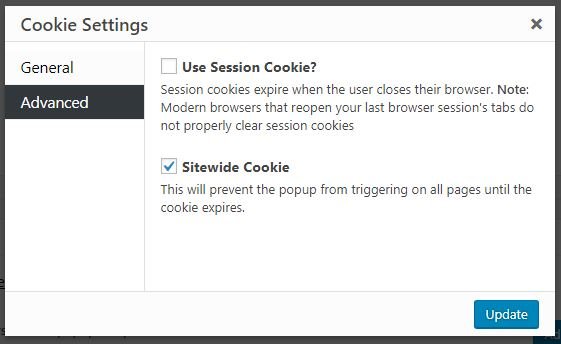
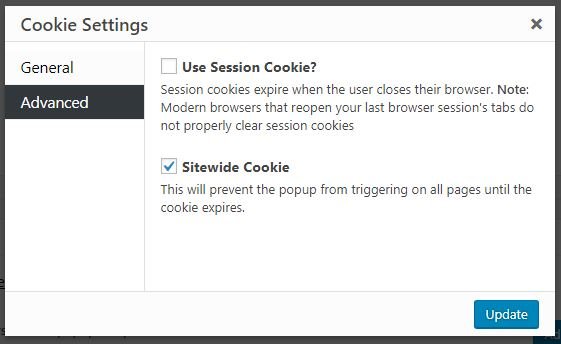
Hay dos configuraciones importantes:
- La primera es la casilla “Use Session Cookie?” Si la marcamos lo que hará es mostrar el popup sólo una vez mientras tengas el navegador abierto. Si lo cierras y vuelves a acceder, aparecerá de nuevo.
- La segunda configuración es definir un tiempo durante el cual no se mostrará el popup (Cookie Time). Se configura en inglés, y puede ser, por ejemplo una semana (1 week), o 1 día (1 day). Podemos utilizar segundos, minutos, horas, días, meses y años. Debemos mantener marcada la casilla “Sitewide Cookie” para que no muestre el popup hasta que pase el tiempo especificado que hemos definido antes.
Una vez creadas las cookies editamos el Trigger que hemos creado antes (pulsando el icono del lápiz) y en el campo Cookie Name seleccionamos las cookies que queramos enlazar.
Con esto ya tendríamos configurado cada cuánto queremos mostrar el popup. Ya solo queda un paso:
Dónde queremos mostrar el popup en la web
Lo último que nos queda por configurar es dónde queremos mostrar el popup dentro de nuestra web. Si queremos que se muestre en cualquier página a la que se acceda no habrá que hacer nada, por defecto se muestra en todas las páginas. Pero puede darse el caso que queramos mostrar un popup para unas páginas concretas, por ejemplo los servicios o la página de contacto, o que la suscripción al blog se muestre sólo en el blog.


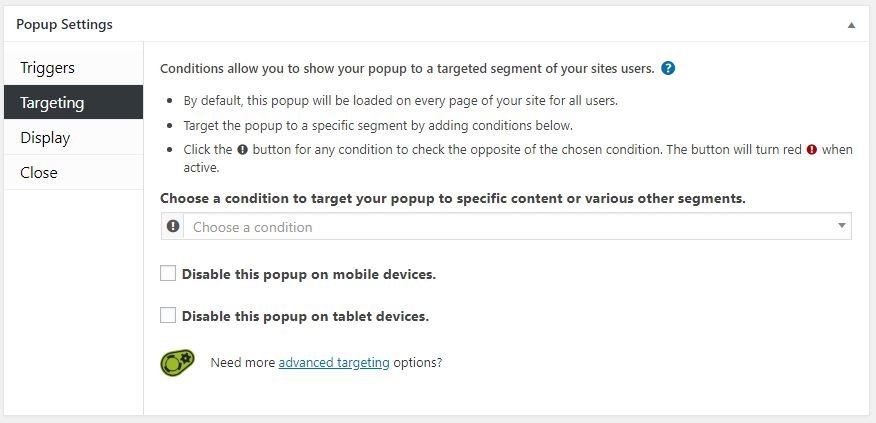
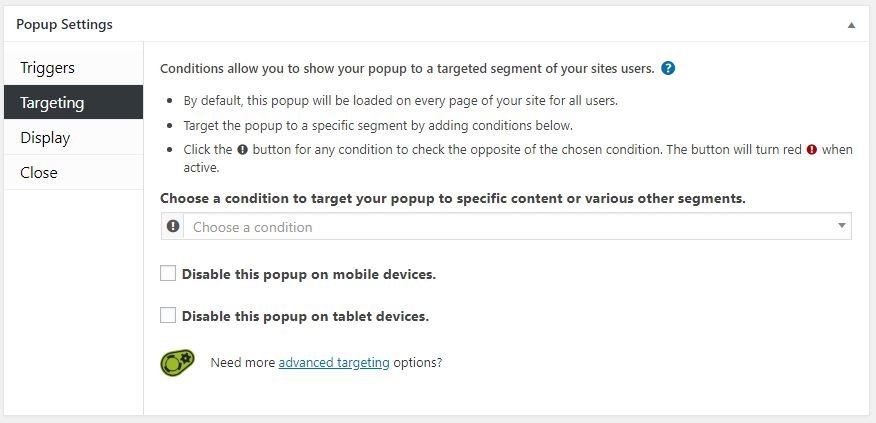
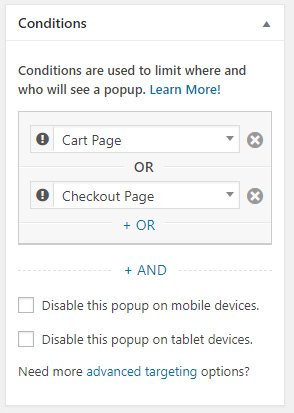
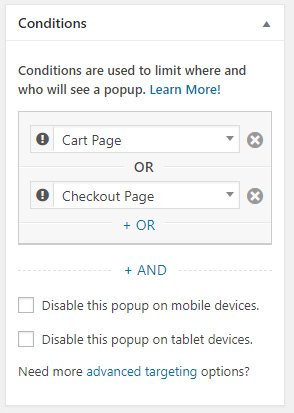
Para hacerlo tenemos la pestaña «Targeting«. De entrada tenemos un selector y 2 casillas que nos permiten ocultar el popup en móvil y tablet, según nos interese. Si desplegamos el selector nos aparecerán todos los apartados de la web, desde las entradas con sus categorías y etiquetas y las páginas estáticas, hasta todos los post type creados (Woocommerce, productos, portfolios, testimonios, …). Esto permite especificar con mucha exactitud dónde se mostrará el popup. (Las siguientes capturas de pantalla corresponden a una versión anterior del plugin pero con los mismos campos configurables).


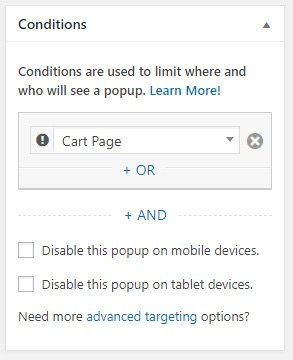
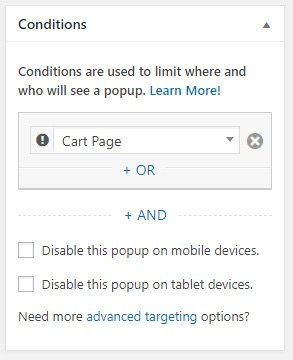
Si por ejemplo queremos mostrar un aviso cuando un cliente de una tienda hecha con Woocommerce llega al carrito, podemos seleccionar “Cart Page” y sólo se mostrará en esa página. Si nos fijamos, al hacer la primera selección el cuadro cambia. Aparece “+ OR” y “+ AND”. Esto permite añadir condiciones para mostrarse. Si quisiéramos que el popup se viese también en la página de Finalizar compra, pulsaríamos el enlace “+ OR”. Aparecerá un nuevo selector y seleccionaremos la página “Checkout Page”.


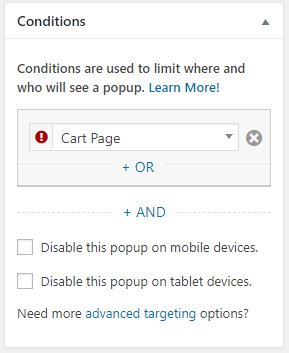
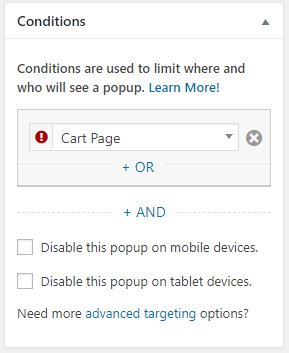
Si por el contrario no queremos que se vea el popup en una página, seleccionamos la página y después pulsamos el icono con el signo de admiración que aparece delante. Se pondrá en rojo y significa lo opuesto, o sea, que en lugar de que se vea en esa página, que NO se vea en esa página. Con esto podemos hacer todas las combinaciones que se nos ocurran.


Con esto ya hemos terminado, por fin, de crear y configurar nuestro popup. Hay muchas opciones de configuración que lo hacen parecer complejo, pero con un poco de práctica se le puede sacar mucho partido. Es de los plugins gratuito más completos que he visto, y es de agradecer.
Si te ha gustado, ¡compártelo!
Un abrazo y hasta el post que viene!
Carolina Medina
Digital Media Manager
PD: ¿Me sigues en Instagram? Estoy cada día más activa por ahí…