El 94% de la «primera impresión» de un negocio se basan en el diseño web, debes crear un sitio web bellamente diseñado para tu negocio. Pero cuando comienzas con el diseño web, es posible que no sepas qué enfoque darle. ¿Qué tipos de diseño web son los mejores para su negocio?
Por suerte para ti, tenemos todas las respuestas. Sigue leyendo para conocer seis tipos de diseño web y los pros y los contras de cada uno. Además, hablaremos de los diferentes tipos de sitios web que puedes crear, ¡para que puedas determinar cuál es el mejor para tu negocio!
¿Está listo para crear tu web pero no estás seguro de cuál es el mejor formato de diseño web? Aquí hay seis de los diseños de diseño web más comunes para tu negocio y los pros y los contras de cada uno.


6 tipos de diseño web para tu negocio
1. Diseño Web de página estático
Uno de los tipos más básicos de diseño de sitios web es el diseño de página estático. Con este diseño, creas un sitio web con dimensiones de página preestablecidas: tiene un ancho permanente. Los diseños estáticos se adhieren a estas dimensiones, independientemente del navegador o tipo de dispositivo.
Los diseños estáticos se han eliminado con el aumento del uso de dispositivos móviles. Dado que estos sitios no se adaptan a los dispositivos, no brindan una experiencia de usuario positiva en teléfonos inteligentes o tabletas. Si bien los diseños estáticos siguen siendo una opción, normalmente no vas a querer usarlos a menos que estés creando una versión móvil completamente separada de tu sitio .
Ventajas del diseño de página estático:
- Fácil de configurar
Contras del diseño de página estático:
- No responde a dispositivos o navegadores
- Requiere la creación de un sitio móvil separado (más trabajo y más dinero)
2. Diseño web Liquid o «fluído».
Lo siguiente en esta lista de tipos de diseño de sitios web son los diseños de «diseño liquid». Este diseño, también conocido como diseño fluido, utiliza unidades flexibles en lugar de las unidades fijas que utilizan los diseños estáticos. Dado que las unidades son flexibles, la página siempre ocupará el ancho de la pantalla del dispositivo, independientemente de qué dispositivo sea.
Debido a que la experiencia del usuario es fundamental para que su sitio genere y atraiga tráfico, los diseños líquidos también han comenzado a eliminarse como una opción viable para las empresas. Si bien aún puedes usar este diseño, corres el riesgo de brindar una mala experiencia de usuario desde que tu sitio se extienda demasiado o acumule información en la página.
Ventajas del diseño de diseño líquido:
- Más fácil de configurar que el diseño receptivo
- No se corta información en las páginas
Contras del diseño de diseño líquido:
- Si un navegador es realmente amplio, la información se estira para ajustarse a la pantalla y puede parecer poco atractiva.
- Si un navegador es más pequeño, la información se combina para adaptarse a la pantalla, lo que dificulta la lectura y la navegación.
3. Diseño web adaptativo.
Un formato de diseño web que puede utilizar para tu sitio es el diseño adaptable del sitio web. Como su nombre lo indica, este sitio web utiliza consultas CSS para ajustar el tamaño del sitio web para detectar el tamaño del navegador. Los sitios web adaptables alterarán automáticamente el diseño del sitio web para brindar la mejor experiencia de usuario a los visitantes.
Con los diseños de sitios web adaptables, existen parámetros establecidos sobre cómo se ajustará un sitio web. Por ejemplo, un parámetro establecido puede tener este aspecto: «Si el navegador tiene 500 píxeles de ancho, configure el contenedor de contenido principal para 400 píxeles de ancho».
Por ejemplo, si tienes un sitio web con un diseño de dos columnas, el diseño adaptable cambiaría a un diseño de una sola columna en una pequeña pantalla del navegador.
Ventajas del diseño adaptable del sitio web:
- Fácil de configurar
- Requiere menos tiempo de desarrollo que los diseños receptivos
- Puedes ajustar tu sitio web de acuerdo con el tamaño de cada navegador.
Contras del diseño adaptable del sitio web:
- Los anchos de dispositivo entre los puntos de ajuste pueden hacer que tu sitio tenga demasiado espacio o no tenga suficiente espacio
- No responde completamente
4. Diseño dinámico.
Cuando mires la lista de los tipos de diseño web, verás que el diseño dinámico del sitio web es una opción. Los diseños de sitios web dinámicos son excelentes para las personas que no tienen amplios conocimientos de HTML. Estos sitios web pueden ofrecer contenido diferente a los visitantes del sitio web, incluso si dos personas distintas miran la misma página.
Con un diseño web dinámico, creas una base de datos de información y características. Luego, cuando un usuario solicita una página, la codificación web funciona automáticamente para juntar los componentes de tu base de datos para formar la página web.
Ventajas del diseño dinámico de sitios web:
- Interactividad con los usuarios
- Mayor funcionalidad para los usuarios
- Se requieren menos habilidades de codificación
Contras del diseño dinámico del sitio web:
- Puede ser más complejo de configurar con diferentes funcionalidades.
- Tienden a cargarse más lentamente debido a los diferentes elementos y composiciones de la página.
5. Diseño web Responsive. #mobilefirst
El siguiente en nuestra lista de tipos de diseños de sitios web es el diseño web responsive . Este formato de diseño es el más popular, ya que permite que su sitio se adapte a todos los dispositivos y llene el tamaño del navegador a la perfección.
El diseño receptivo se construye con un enfoque centrado en los dispositivos móviles. Primero creas tu diseño móvil y luego expandes tu sitio web para tamaños de navegador más grandes. Entonces, en lugar de intentar recortar tu sitio web y hacerlo más pequeño, comienzas con algo pequeño y lo construyes más grande.
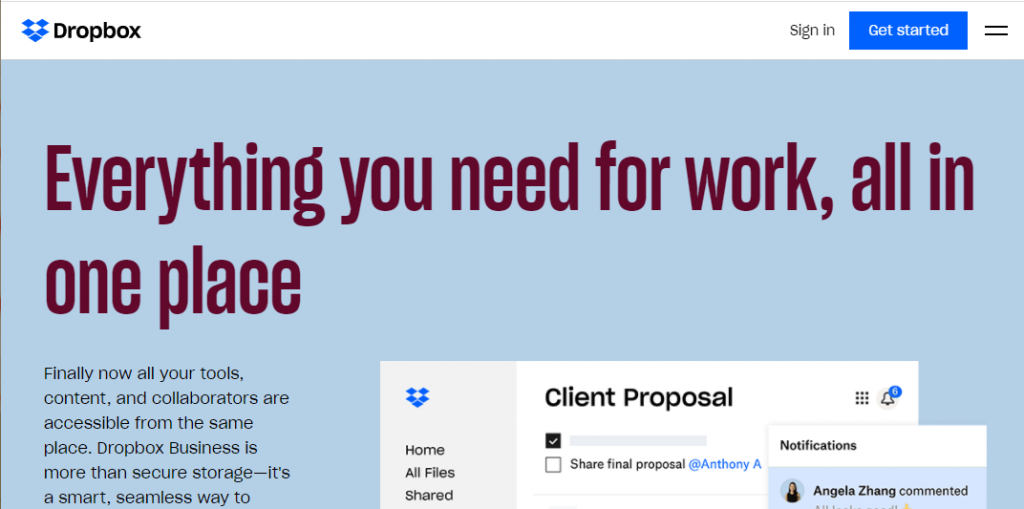
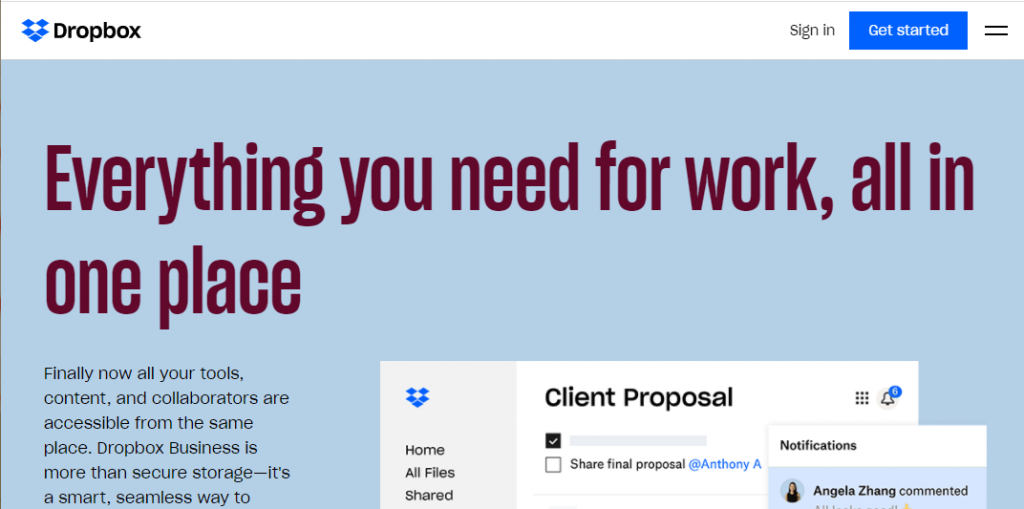
Puedes ver un gran ejemplo de diseño responsive de Dropbox. Así es como se ve su sitio en un navegador de escritorio:


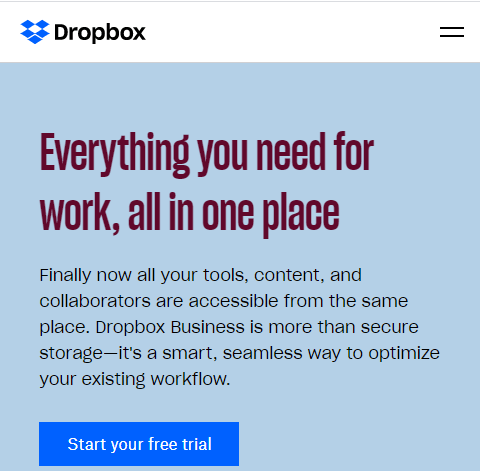
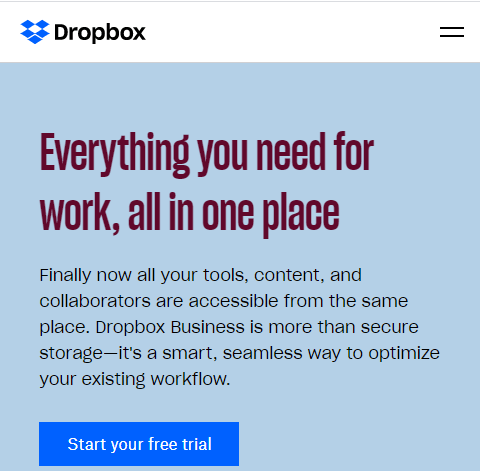
Cuando lo ves desde el móvil, todo el sitio se ajusta para adaptarse al tamaño del navegador móvil, lo que ofrece una excelente experiencia de usuario.


Ventajas del diseño responsive:
- Tienes un sitio web diseñado para usuarios de dispositivos móviles
- Ofreces una experiencia perfecta en todos los dispositivos
- No es necesario que crees un sitio para móviles independiente
Contras del diseño responsive:
- Se necesita más tiempo para construir y desarrollarlo.
6. Diseño web «One Page»
El último diseño que veremos en nuestra lista de tipos de diseño web es un diseño de una sola página. Como su nombre lo indica, los diseños de una sola página utilizan solo una página en la que los usuarios se desplazan hacia abajo para encontrar información sobre sus productos o servicios.
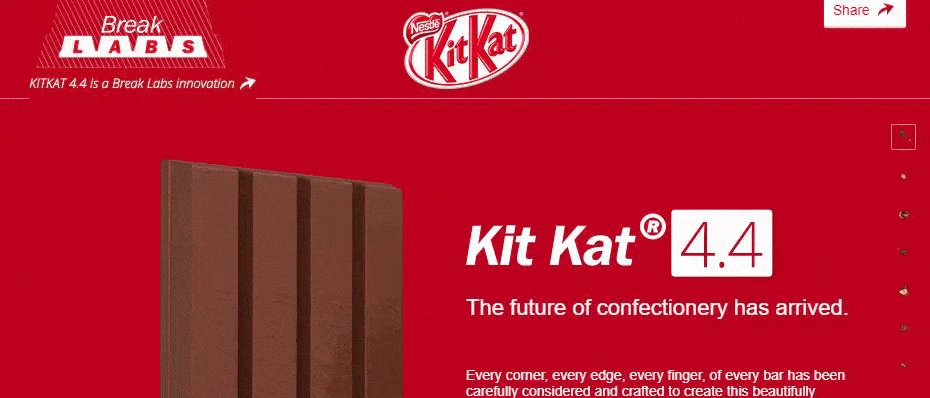
Con este diseño, puedes tener un «menú de navegación» con enlaces a puntos específicos de tu página. KitKat es un gran ejemplo de este diseño de una sola página.


Ventajas del diseño de una sola página:
- Fácil de crear
- Puede ayudarte a crear un sitio web limpio y simple.
Contras del diseño de una sola página:
- No se puede utilizar para empresas que venden productos en línea (tienda online)
- No se puede utilizar para empresas que necesitan varias páginas.
- Puede disuadir a las personas si la página es demasiado larga y requiere demasiado desplazamiento.
Tipos de sitios web: 4 tipos de sitios web que puedes crear hoy mismo.
Además de reducir tu lista de tipos de diseños de sitios web al mejor, también debes determinar qué tipo de sitio web necesitas crear para tu negocio. Cada empresa tiene necesidades diferentes, lo que significa que su tipo de sitio puede diferir de los demás.
A continuación, se muestro cuatro tipos de sitios web que puedes crear para tu empresa:
1. Blogs
Primero en nuestra lista de tipos de sitios web están los blogs . Los blogs son sitios web que comparten información útil con los lectores sobre temas de su industria.
Si bien es posible que un blog no sea el sitio web principal de tu empresa, puedes considerar crear un sitio de blogs si estás haciendo marketing de contenido. El marketing de contenido es una estrategia crucial para ayudar a que tu negocio crezca online y generar confianza con tu audiencia.
Puedes considerar tener un sitio web de blog separado, como Blogger, o integrarlo en su sitio web principal para ayudarlo a aprovechar los beneficios del marketing de contenido.


Este tipo de sitio web puede utilizar cualquier tipo de formato de diseño web, excepto los diseños de una sola página. Los mejores tipos de diseños de diseño web para este tipo de sitio web son adaptables y responsive.
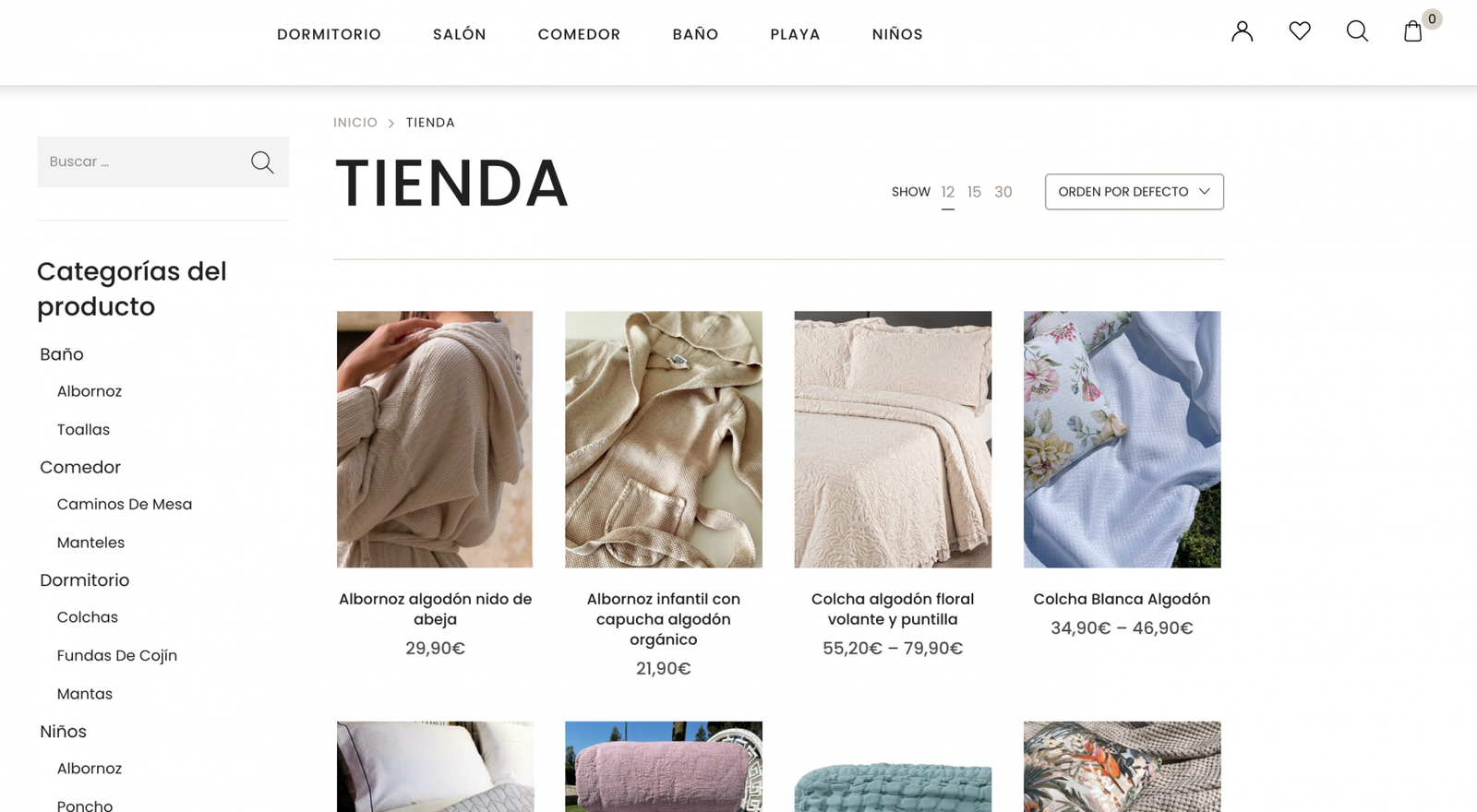
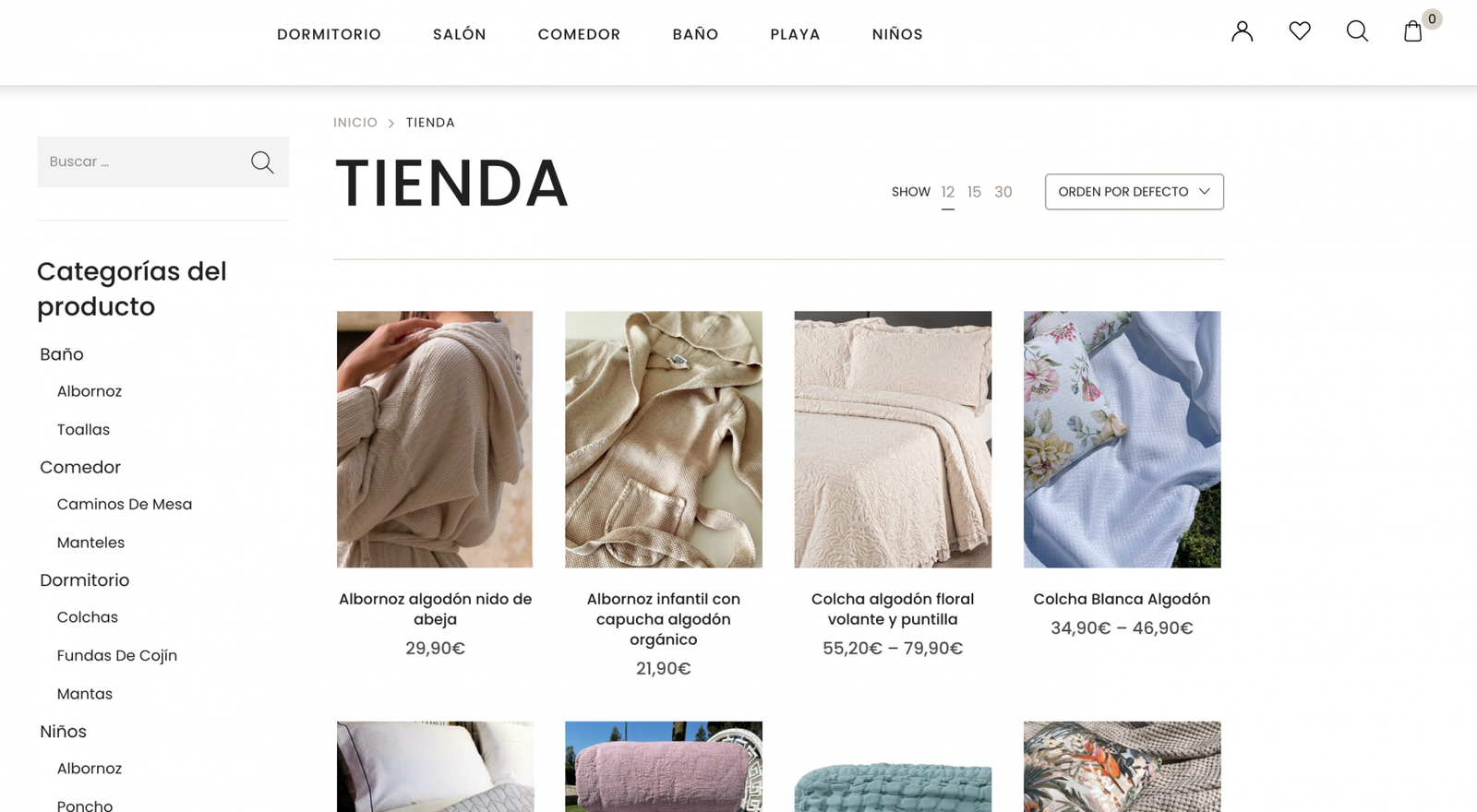
2. Sitios web de eCommerce – Tienda Online
Otro tipo de sitio web que puede crear para su negocio es un sitio web de comercio electrónico . Este tipo de sitio web es el mejor para tu negocio si deseas vender productos en tu sitio.
Los sitios de tienda Online están diseñados para alojar páginas de productos, agregar productos a un carrito y completar transacciones. Si estás buscando vender productos, este tipo de sitio web es el mejor para tu negocio.


En términos de los mejores tipos de diseño web para un sitio web de comercio electrónico, el dinámico y responsive son los más adecuados para una tienda online.
3. Sitios web de Negocios – Servicios
Otro tipo de sitio web que puede crear es un sitio web de negocios. Un sitio web comercial es un sitio estándar: contiene información sobre tu empresa y los servicios que ofreces. Si no vendes productos online, también puedes crear un sitio comercial solo para mostrar lo que ofreces, una especie de catálogo.


Estos sitios son simples y sirven como un centro para que las personas conozcan tu negocio. Puedes utilizar este tipo de sitio web si no vendes productos en tu sitio web.
Para un sitio web comercial, puedes usar cualquiera de los tipos de diseño web enumerados anteriormente; pero nosotros siempre te vamos a recomendar el diseño web responsive.
4. Sitios web de membresía
El último tipo de sitio web que puedes crear es un sitio web de membresía. Con este tipo de sitio web, tienes un muro de pago para que las personas ingresen. Solo las personas que tienen una membresía pueden ingresar a tu sitio y ver tus productos.
soydeesasmujeres.com es un ejemplo de sitio web de membresía. Debes crear una cuenta y pagar la cuota de membresía para ver todos los cursos.


Si quieres utilizar este tipo de sitio web, puedes utilizar dos tipos de diseños de diseño web: adaptativo o responsive. Estos diseños funcionarán mejor para alojar productos para miembros.
¿Necesita ayuda para saber qué tipo de diseño web es mejor para tí?
Con tantos tipos de diseño web disponibles, es un desafío saber cuál es el mejor para tu negocio. Si te sientes abrumado por crear el mejor sitio web, Sialaweb puede ayudarte a crear un hermoso diseño web para tu negocio.
¿Listo para construir el sitio web de tus sueños? ¡Contáctenos para hablar con un estratega sobre nuestros servicios de diseño web !
Nos encantaría ayudarte en este proceso de digitalización de tu negocio, así que puedes enviarnos un correo electrónico a contacto@sialaweb.com .