Optimizar imágenes para WordPress antes de subirlas es indispensable para reducir al máximo la velocidad de carga en nuestros artículos o páginas web.
Es uno de los factores más importantes que afecta directamente al tiempo de carga de nuestro sitio.
Vigilar este tema es muy importante ya que influye directamente en el posicionamiento que nos proporcionará Google y el tráfico que nos generarán los usuarios que visiten nuestra página web siempre y cuando consigamos que se mantengan el máximo tiempo posible, y esto no lo lograremos si tienen que esperar a que la página cargue.
Todos sabemos lo desesperante que es cuando uno no puede navegar con fluidez, acabamos saliendo de ella.
Reducir el tamaño de las fotos o imágenes mejora en:
- Disminuir el tiempo de carga de tus artículos o web.
- Reduce el espacio ocupado en tu servidor.
- Optimiza el consumo de recursos de tu hosting.
- Mejora la optimización SEO de tu WordPress.
Google posiciona mejor a las webs más rápidas, así de sencillo.
No es el único factor que tiene en cuenta, pero es una de las principales razones para salir en las mejores posiciones del buscador.
En resumen, si quieres que tu página web sea rápida, que Google la incluya en sus búsquedas y que los usuarios se queden en ella, te recomendamos optimizar las fotos o imágenes para WordPress antes de subirlas.
Como optimizar imágenes para WordPress
Tenemos muchísimas formas de optimizar imágenes o fotos para WordPress.
A veces, tener tantas posibilidades no sé si nos ayuda o perjudica por la gran cantidad de herramientas que tenemos a nuestra disposición en el mercado para comprimir imágenes.
El proceso de optimizar imágenes se basa en redimensionar y reducir el peso antes de subir la foto a WordPress.
Redimensionar imágenes
El primer paso para empezar a optimizar una imagen para WordPress es redimensionar la imagen, esta acción va directamente relacionada con él peso.
Redimensionar una imagen es recortarla o escalarla a las dimensiones donde va ser encajada en nuestro artículo o página web.
Por lo general, el ancho máximo definido para los artículos en los blogs suele ser inferior a 1000×1000 (o 1000 por su equivalente), pero depende de la configuración que tenga cada uno en su WordPress o de la plantilla que se este usando en la página web.
Otro tema importante, es el formato para las imágenes en la que las vamos a subir.
Siempre que sea posible, escoge .jpg o .jpeg ya que permite comprimir las imágenes muchísimo más que los formatos .png que suelen usarse para fondos transparentes.
Reducir peso
Después de ver el tema de redimensionar imágenes, otro aspecto importantísimo y totalmente relacionado con optimizar imágenes es la reducción de peso.
Reducir peso a una imagen se le denomina a comprimir una imagen para que ocupe menos bytes, cuanto menor peso tenga la imagen, más rápida será la velocidad de carga.
El objetivo es que las imágenes que subas a tu web pesen lo menos posible, su peso no debe ser superar a los 100kb teniendo en cuenta que la calidad no se vea perjudicada para no afectar la experiencia del usuario.
Como recomendación a la hora de comprimir fotos te diría que no debes ajustarla por debajo del 70%, a partir de aquí las imágenes se irán viendo afectadas perdiendo calidad.
Debes encontrar un equilibrio entre peso y calidad al comprimir una imagen, este será tu objetivo para optimizar al máximo tus imágenes en WordPress.
Herramientas para optimizar imágenes
Hay multitud de herramientas para optimizar las fotos o imágenes para WordPress antes de subirlas, pero hemos realizado una selección de las mejores que sirven para todos los usuarios, sin tener que saber de edición de fotos.
Todas las herramientas para comprimir las fotos o imágenes son gratuitas y las hemos ordenado en orden de valoración.
Photoscape X


optimizar imagenes wordpess photoscapex
En primer lugar, os indico mi programa favorito de edición que suelo utilizar a menudo para redimensionar y comprimir mis imágenes antes de subirlas a WordPress.
Es un programa muy sencillo e intuitivo disponible para Mac o Windows, os incluyo el enlace para descargarlo.
Es un programa excelente para edición rápida de imágenes.
Destacar sobre todo qué podemos redimensionar y comprimir imágenes en lote, así como renombrar las imágenes que incluyamos (aspecto importante cuando tenemos muchísimas imágenes y que nos ahorra tiempo).
- Iniciamos Photoscape X
- Escogemos en la barra superior entre Editor (una imagen) o Lote (para editar más de una imagen).
- A la izquierda tendremos redimensionar, escogemos las dimensiones a la que queremos escalar la imagen.
- Seleccionamos guardar (se encuentra en la parte inferior de la izquierda), y en la ventana emergente que aparece escogemos la calidad y el nombre. Recuerda que si estamos con muchas imágenes podemos renombrar todas a la vez.
Este programa no sirve únicamente para redimensionar y comprimir imágenes, dispone de un montón de funcionalidades.
Squoosh


Es una herramienta online gratuita desarrollada por Google que te permitirá de una manera muy simple cambiar las dimensiones de la imagen y mantener su relación de aspecto.
Además, puedes escoger la calidad de compresión de imagen y descargarla en seis formatos distintos: OptiPNG, MozJPG, WebP, Browser PNG, JPG, y WebP.
La interfaz de Squoosh es muy cómoda, a la izquierda se ve la imagen original y a la derecha la comprimida, separadas por una barra azul vertical que se puede mover para ver la diferencia y así poder optimizarla teniendo en cuenta no perder demasiada calidad.
- Navega a https://squoosh.app/
- Arrastra la imagen que quieres procesar.
- Verás que se divide en dos, con él antes y él después.
- Por defecto, comprime con MozJPEG, pero puede elegir entre varias opciones de algoritmos de compresión de salida.
- Pulsa el botón de descargar de la esquina inferior derecha y listo. Ya tienes tu imagen optimizada en tu ordenador.
La herramienta funciona en todos los navegadores web (incluyendo los de los dispositivos móviles), aunque la mejor funcionalidad la obtendremos en Chrome.
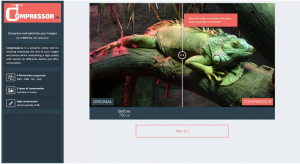
Compressor.io


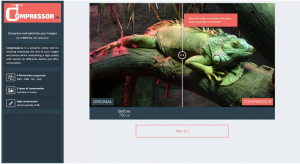
Compressor.io es una herramienta online de compresión de imágenes que soporta cuatro formatos (JPEG, PNG, GIF y SVG). Consigue reducciones de compresión muy buenas dependiendo del formato sin apenas perdida de calidad.
La interfaz de uso es muy sencilla y atractiva. Las fotos se pueden subir de dos maneras, “arrastrar y soltar”, o realizando una “búsqueda” dentro de nuestras carpetas. Si utilizamos búsqueda directa, una vez realizada la compresión nos mostrará la imagen subida en dos zonas, en la parte izquierda la imagen original, y en la derecha el resultado una vez tratada. Estas zonas están delimitadas por un separador que podremos mover para analizar cómo va quedar la imagen pudiendo aumentar/reducir la zona que nos interese inspeccionar.
Si optamos por “arrastrar y soltar”, al finalizar el proceso de compresión de imagen únicamente veremos el cuadro de la compresión sin poder analizar cómo ha quedado la imagen, el valor del porcentaje comprimido y sus opciones de descargarla.
Como opciones de descarga, podremos guardar el resultado en nuestro equipo, o en plataformas de servicio como Google, Drive o Dropbox.
En la compresión de las imágenes, podemos optar por dos alternativas: «Lossless», sin pérdida de calidad, que sólo es aplicable a los formatos JPG y PNG, y «Lossy» con pérdida.
Con la opción «Lossless» (sin pérdida) sobre imágenes en formato JPG las imágenes no se reducen de tamaño, o la reducción no es significativa. En el caso de imágenes en formato PNG la compresión funciona de forma adecuada.
En la opción «Lossy» (con pérdida), los resultados son realmente buenos. Tanto por los ratios de compresión, como por la calidad de las imágenes tratadas. Resulta muy difícil apreciar la pérdida de calidad en las imágenes comprimidas, que es mínima.
- Navega a https://compressor.io/
- Haz click en TRY IT!
- Selecciona la opción de compresión en Lossy.
- Escoge la imagen desde tu carpeta a comprimir que quieres procesar.
- Verás que se divide en dos, con él antes y él después.
- Pulsa en descargar debajo de la imagen de la forma que mas te convenga.
De momento, sólo es posible comprimir imágenes unitariamente, no es posible realizarlo por lotes, pero es una opción que no se descarta puedan añadir en el futuro.
Tinypng
TinyPNG es otra herramienta online que no puede faltar cuando hablamos de compresión de imágenes.
Lo que hace TinyPNG es comprimir todo lo posible una imagen para eliminar toda la información prescindible, consiguiendo que pese lo menos posible sin perder nada de calidad. La herramienta detecta los colores que son similares y los combina en uno sólo, también se encarga de suprimir todos los metadatos innecesarios de la imagen.
Tan solo tienes que arrastrar la imagen y se empezará a comprimir automáticamente.
- Navega a https://tinypng.com/
- Arrastra la imagen que quieres comprimir
- Descárgala, puedes guardarla en Dropbox o descargarla en el ordenador
En el caso de que quieras comprimir varias imágenes, puedes arrastrarlas todas de golpe.
Hay un par de limitaciones en la versión gratuita:
- No puedes comprimir a la vez más de 20 imágenes.
- No puedes comprimir imágenes que ocupen más de 5MB.
Los formatos que es capaz de comprimir son PNG y JPG.
Hay que dejar bien claro, que esta herramienta únicamente es para comprimir imágenes y que no es posible redimensionarlas, por lo que tus imágenes antes de comprimirlas deberán estar en las dimensiones adecuadas.
Recomendaciones para optimizar imágenes
Ya hemos analizado y revisado toda la información que necesitas saber de cómo optimizar imágenes o fotos para WordPress.
Vamos hacer un análisis rápido de lo que debes hacer y unas recomendaciones.
- Determinar qué tamaño de imagen necesitas realmente. Si la imagen que se va a mostrar en la web o blog es de 300×300, para qué subir a WordPress una imagen de 1000×1000.
- Utiliza alguna de las herramientas que te he comentado antes para redimensionar tu imagen al tamaño adecuado.
- Comprime la imagen teniendo en cuenta que la calidad no se vea perjudicada para no afectar la experiencia de los usuarios
- Renombra el archivo de la imagen. Es algo que muchas veces se olvida y es importante para él SEO. No utilices mayúsculas, tildes, ni caracteres raros en los nombres de las imágenes. Las imágenes no deberían contener más de 3 o 4 palabras que las identifiquen y éstas deben de estar separadas con “-“ (Ejemplo: optimizar-imagenes-wordpress.jpg).
- Rellena el Título y atributo ALT tras subir la imagens en WordPress.
Espero que os haya servido de ayuda y que a partir de ahora todas nuestras imágenes estén optimizadas para WordPress, consiguiendo una web rápida y bien posicionada en Google.
Para saber Cómo Subir Imágenes a WordPress, te recomendamos que leas este artículo.